Cara membuat animasi di adobe flash cs6.
Jika kamu mencari artikel cara membuat animasi di adobe flash cs6 terbaru, berarti kamu telah berada di blog yang tepat. Yuk langsung saja kita simak pembahasan cara membuat animasi di adobe flash cs6 berikut ini.
 Tutorial Membuat Animasi Loading Di Adobe Flash Cs6 Ilmunesia From ilmunesia.com
Tutorial Membuat Animasi Loading Di Adobe Flash Cs6 Ilmunesia From ilmunesia.com
Adobe flash merupakan aplikasi yang di vendori oleh perusahaan adobeadobe flash merupakan aplikasi yang berfungsi untuk membuat animasibanyak sekali animasi yang bisa dibuat di adobe flash ini bahkan bukan hanya animasi namun adobe flash juga bisa digunakan untuk membuat game sederhana maupun game tingkat kesukaran yang tinggi. Ganti Nama layer menjadi Background 4. Masukkan gambar - gambar untuk Animasinya seperti gambar di bawah. Lalu pada frame ke berapa yang diinginkan klik kanan lalu pilih insert keyframe.
Cara Menyimpan Hasil Animasi dengan Format SWF di Adobe Flash 16082016 Dwi Prasetyo 40687 Desain.
Upload bahan-bahan animasi tadi. Buat lembar kerja baru berukuran Width 280px Height 250px Resolution 72px Color Mode RGB. Langkah berikutnya buat keyframe baru di sebelah keyframe kedua pada Layer 1. Cara membuat animasi putaran jarum jam dengan mudah menggunakan ActionScript 20 di Adobe Flash Professional CS6. Pada animasi ini saya membuat hingga frame ke 50.
 Source: tutoriflash.blogspot.com
Source: tutoriflash.blogspot.com
Adobe flash merupakan aplikasi yang di vendori oleh perusahaan adobeadobe flash merupakan aplikasi yang berfungsi untuk membuat animasibanyak sekali animasi yang bisa dibuat di adobe flash ini bahkan bukan hanya animasi namun adobe flash juga bisa digunakan untuk membuat game sederhana maupun game tingkat kesukaran yang tinggi. Sebagai langkah awal kalian harus mempersiapkan 2 dua buah aplikasi di antaranya. Lalu pada frame ke berapa yang diinginkan klik kanan lalu pilih insert keyframe. Untuk melakukan hal tersebut di butuhkan penghitung waktu digital yang bisa kalian buat sendiri dengan menggunakan Adobe Flash CS6 dengan memanfaatkan AS 30. Desain Awal Media Pembelajaran Peneliti membuat desain media pembelajaran menggunakan program Adobe Flash berbasis metakognisi berupa software yang dibuat dengan program Adobe Flash Professional CS6.
Ganti Nama layer menjadi Background 4.
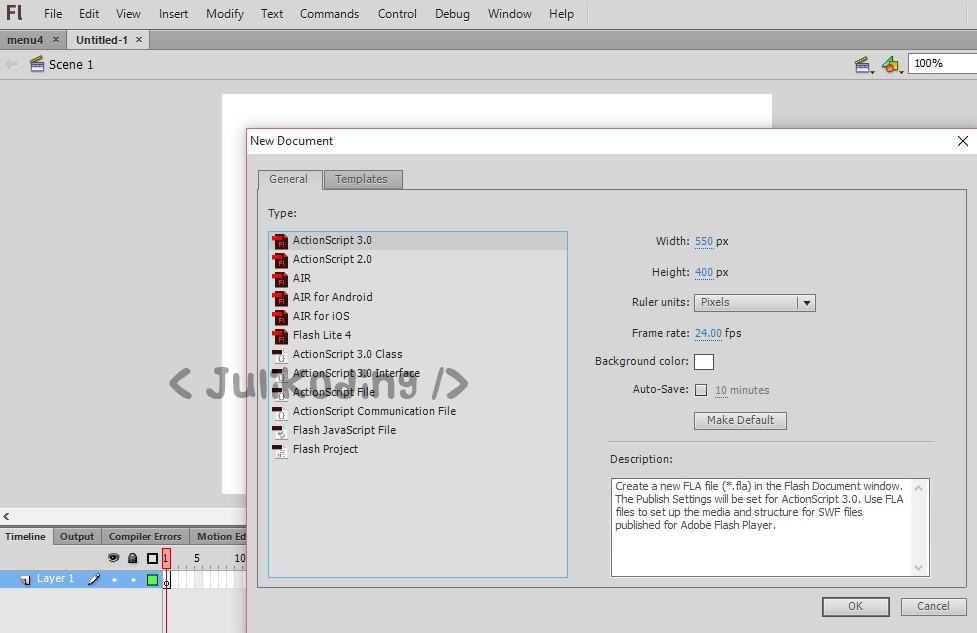
Buka Adobe Flash kemudian pada toolbars klik File kemudian klik New untuk membuat file yang baru agar bisa memulai proses pembuatan animasi bergerak. Siapkan File Gambar yang ingin dijadikan Animasi. Buka Software Adobe Photoshop CS6 nya. Ganti Nama layer menjadi Background 4.
 Source: youtube.com
Source: youtube.com
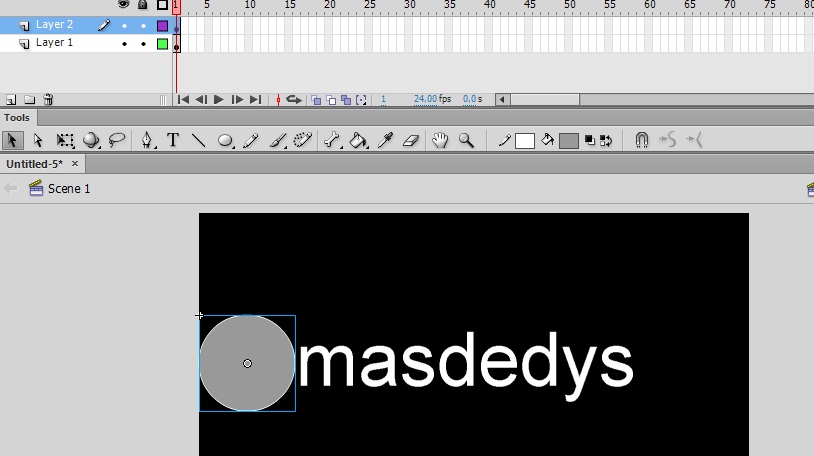
Buat objek - objek untk Animasinya juga yah. CARA MEMBUAT Animasi Masking Di Adobe Flash CS 6 Agustus 9 2018 widiawati Tinggalkan komentar Hai teman teman kali ini gue akan memberi tau cara membuat Animasi masking di adobe flash cs6. Cara membuat animasi putaran jarum jam dengan mudah menggunakan ActionScript 20 di Adobe Flash Professional CS6. Flash lalu akan menggerakkan dan mengubah objek berdasarkan pengaturan Anda di antara dua titik waktu ini menciptakan ilusi animasi.

Klik kanan di frame kedua pilih Insert keyframe seperti tampilan berikut. Pertama siapkan bahan-bahan yang akan dibuat menjadi animasi 2. Pada animasi ini saya membuat hingga frame ke 50. Masukkan gambar - gambar untuk Animasinya seperti gambar di bawah.

Tutorial Cara Membuat Media Pembelajaran di Flash. Masukkan gambar - gambar untuk Animasinya seperti gambar di bawah. Berikut ini adalah langkah-langkah sederhana jika Anda ingin membuat animasi menggunakan Adobe Flash. Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash.
Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash. Itulah cara Mudah Untuk Membuat Animasi Loading di Flash CS6 dengan teknik Masking. Untuk melakukan hal tersebut di butuhkan penghitung waktu digital yang bisa kalian buat sendiri dengan menggunakan Adobe Flash CS6 dengan memanfaatkan AS 30. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya.
Masukkan gambar - gambar untuk Animasinya seperti gambar di bawah.
Berikurnya buat layer dengan nama sesuai animasi gamabar yang akan dimuncul kan seperti pada gambar. Setelah itu klik modify yang berada dimenu bar lalu pilih Convert To Symbol. Desain Awal Media Pembelajaran Peneliti membuat desain media pembelajaran menggunakan program Adobe Flash berbasis metakognisi berupa software yang dibuat dengan program Adobe Flash Professional CS6. Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash. Masukkan gambar - gambar untuk Animasinya seperti gambar di bawah.
 Source: masdedys.blogspot.com
Source: masdedys.blogspot.com
Buka Adobe Flash kemudian pada toolbars klik File kemudian klik New untuk membuat file yang baru agar bisa memulai proses pembuatan animasi bergerak. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya. Adobe flash merupakan aplikasi yang di vendori oleh perusahaan adobeadobe flash merupakan aplikasi yang berfungsi untuk membuat animasibanyak sekali animasi yang bisa dibuat di adobe flash ini bahkan bukan hanya animasi namun adobe flash juga bisa digunakan untuk membuat game sederhana maupun game tingkat kesukaran yang tinggi. Ganti Nama layer menjadi Background 4. Video berikut ini berisi tentang tutorial cara membuat Animasi Kereta Api dengan menggunakan Adobe Flash CS6.
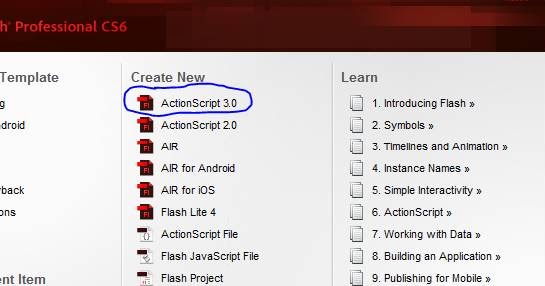
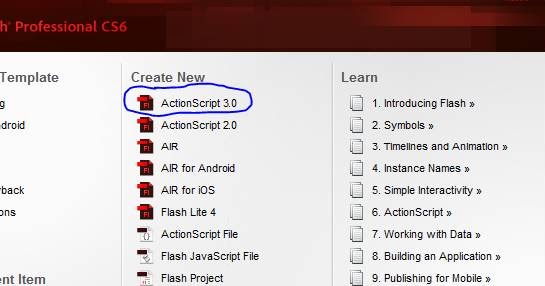
Untuk melakukan hal tersebut di butuhkan penghitung waktu digital yang bisa kalian buat sendiri dengan menggunakan Adobe Flash CS6 dengan memanfaatkan AS 30. Untuk memulai sebaiknya Anda sudah punya aplikasi Adobe Flash terlebih dulu. Buka aplikasi adobe macromedia FLASH CS6 lalu buat file baru action script 20 3. Buka Software Adobe Photoshop CS6 nya.
Video berikut ini berisi tentang tutorial cara membuat Animasi Kereta Api dengan menggunakan Adobe Flash CS6.
Berikurnya buat layer dengan nama sesuai animasi gamabar yang akan dimuncul kan seperti pada gambar. Upload bahan-bahan animasi tadi. Dalam Video ini juga saya ajarkan cara menggamb. Pertama Buka aplikasi Adobe Flash CS6.

Instal Adobe Flash dan Buka Aplikasi. Buka Software Adobe Photoshop CS6 nya. Dengan menggunakan motion tween atau dengan menambahkan action script. Setelah menginsert keyframe klik kanan lagi lalu pilih create classic tween seperti gambar dibawah ini.
 Source: slideshare.net
Source: slideshare.net
Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash. Ganti Nama layer menjadi Background 4. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya. Buka Software Adobe Photoshop CS6 nya.
 Source: youtube.com
Source: youtube.com
Siapkan File Gambar yang ingin dijadikan Animasi. Tutorial Berikut merupakan kelanjutan dari Tutorial Tutorial Adobe Flash CS6 - Membuat Animasi Ikan Part 1 Semoga Bermanfaat. Tutorial Cara Membuat Media Pembelajaran di Flash. Dalam Video ini juga saya ajarkan cara menggamb.
Dalam Video ini juga saya ajarkan cara menggamb.
Buka Adobe Flash kemudian pada toolbars klik File kemudian klik New untuk membuat file yang baru agar bisa memulai proses pembuatan animasi bergerak. Pertama Buka aplikasi Adobe Flash CS6. Siapkan File Gambar yang ingin dijadikan Animasi. Untuk memulai sebaiknya Anda sudah punya aplikasi Adobe Flash terlebih dulu. Cara membuat animasi putaran jarum jam dengan mudah menggunakan ActionScript 20 di Adobe Flash Professional CS6.
 Source: code.tutsplus.com
Source: code.tutsplus.com
Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash. Pada animasi ini saya membuat hingga frame ke 50. Pertama siapkan bahan-bahan yang akan dibuat menjadi animasi 2. Berikut ini adalah langkah-langkah sederhana jika Anda ingin membuat animasi menggunakan Adobe Flash. Hai teman-teman kali ini saya akan menjelaskan tentang cara Membuat Animasi di Adobe Macromedia FLASH CS6.
CARA MEMBUAT Animasi Masking Di Adobe Flash CS 6 Agustus 9 2018 widiawati Tinggalkan komentar Hai teman teman kali ini gue akan memberi tau cara membuat Animasi masking di adobe flash cs6.
Instal Adobe Flash dan Buka Aplikasi. Cara Menyimpan Hasil Animasi dengan Format SWF di Adobe Flash 16082016 Dwi Prasetyo 40687 Desain. Buat lembar kerja baru berukuran Width 280px Height 250px Resolution 72px Color Mode RGB. Setelah itu klik modify yang berada dimenu bar lalu pilih Convert To Symbol.
 Source: pinterest.com
Source: pinterest.com
Tutorial Cara Membuat Media Pembelajaran di Flash. Buat lembar kerja baru berukuran Width 280px Height 250px Resolution 72px Color Mode RGB. Video berikut ini berisi tentang tutorial cara membuat Animasi Kereta Api dengan menggunakan Adobe Flash CS6. Pertama siapkan bahan-bahan yang akan dibuat menjadi animasi 2.
 Source: maxoke.com
Source: maxoke.com
Pertama siapkan bahan-bahan yang akan dibuat menjadi animasi 2. Penjelasannya mungkin agak panjang tapi sebenarnya caranya sangat gampang kok asal Niat mau Buat Animasi Ayo buat anak-anak Multimedia juga harus coba tutorial ini. Berikurnya buat layer dengan nama sesuai animasi gamabar yang akan dimuncul kan seperti pada gambar. Video berikut ini berisi tentang tutorial cara membuat Animasi Kereta Api dengan menggunakan Adobe Flash CS6.
 Source: youtube.com
Source: youtube.com
Setelah anda mempunyai aplikasi Adobe Flash perlu untuk mengikuti berbagai petunjuk dalam proses instalasi yaitu sebagai berikut. Untuk melakukan hal tersebut di butuhkan penghitung waktu digital yang bisa kalian buat sendiri dengan menggunakan Adobe Flash CS6 dengan memanfaatkan AS 30. Simak videonya sampai habis dan jangan lupa untuk klik tombol Subscribe. Ubah warna lingkaran pada keyframe kedua dan pastikan berbeda dengan warna pada keyframe pertama tadi.
Siapkan File Gambar yang ingin dijadikan Animasi.
Sebagai langkah awal kalian harus mempersiapkan 2 dua buah aplikasi di antaranya. Ganti Nama layer menjadi Background 4. Cara Menyimpan Hasil Animasi dengan Format SWF di Adobe Flash 16082016 Dwi Prasetyo 40687 Desain. Tutorial Berikut merupakan kelanjutan dari Tutorial Tutorial Adobe Flash CS6 - Membuat Animasi Ikan Part 1 Semoga Bermanfaat. Upload bahan-bahan animasi tadi.

Instal Adobe Flash dan Buka Aplikasi. Hai teman-teman kali ini saya akan menjelaskan tentang cara Membuat Animasi di Adobe Macromedia FLASH CS6. Buka Adobe Flash kemudian pada toolbars klik File kemudian klik New untuk membuat file yang baru agar bisa memulai proses pembuatan animasi bergerak. Tutorial Cara Membuat Media Pembelajaran di Flash. Setelah itu klik modify yang berada dimenu bar lalu pilih Convert To Symbol.
Buat lembar kerja baru berukuran Width 280px Height 250px Resolution 72px Color Mode RGB.
Itulah cara Mudah Untuk Membuat Animasi Loading di Flash CS6 dengan teknik Masking. Itulah cara Mudah Untuk Membuat Animasi Loading di Flash CS6 dengan teknik Masking. Flash mengandung sebuah fungsi yang disebut tweening proses yang menghasilkan gambar perantara di antara dua gambar pada dua titik waktu dalam animasi yang pada dasarnya mengizinkan Anda mengatur titik waktu awal dan akhir untuk objek. Untuk memulai sebaiknya Anda sudah punya aplikasi Adobe Flash terlebih dulu.
 Source: maxoke.com
Source: maxoke.com
Berikurnya buat layer dengan nama sesuai animasi gamabar yang akan dimuncul kan seperti pada gambar. Desain Awal Media Pembelajaran Peneliti membuat desain media pembelajaran menggunakan program Adobe Flash berbasis metakognisi berupa software yang dibuat dengan program Adobe Flash Professional CS6. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya. Upload bahan-bahan animasi tadi. Jika belum silahkan unduh dan install ke laptop atau PC.
 Source: youtube.com
Source: youtube.com
Hai teman-teman kali ini saya akan menjelaskan tentang cara Membuat Animasi di Adobe Macromedia FLASH CS6. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya. Siapkan File Gambar yang ingin dijadikan Animasi. Flash mengandung sebuah fungsi yang disebut tweening proses yang menghasilkan gambar perantara di antara dua gambar pada dua titik waktu dalam animasi yang pada dasarnya mengizinkan Anda mengatur titik waktu awal dan akhir untuk objek. Buka Adobe Flash kemudian pada toolbars klik File kemudian klik New untuk membuat file yang baru agar bisa memulai proses pembuatan animasi bergerak.

Bagaimana Cara Membuat Animasi Flash Menggunakan Adobe Flash. Lalu buka FIle pada menu bar lalu pilih import klik import to library untuk memasukkan file gambar animasi background dan sebagainya agar memudahkan penempatan gambarnya. Langsung saja yah 1. Video berikut ini berisi tentang tutorial cara membuat Animasi Kereta Api dengan menggunakan Adobe Flash CS6. Untuk memulai sebaiknya Anda sudah punya aplikasi Adobe Flash terlebih dulu.
Situs ini adalah komunitas terbuka bagi pengguna untuk menuangkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini lengkap, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga save halaman blog ini dengan judul cara membuat animasi di adobe flash cs6 dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.





