Cara membuat header dan footer di html.
Jika kamu mencari artikel cara membuat header dan footer di html terlengkap, berarti kamu sudah berada di web yang tepat. Yuk langsung aja kita simak penjelasan cara membuat header dan footer di html berikut ini.
 Membuat Layout Responsive Dengan Container Bootstrap Part 1 Jagocoding Com From jagocoding.com
Membuat Layout Responsive Dengan Container Bootstrap Part 1 Jagocoding Com From jagocoding.com
Kalau mau ditambah sidebar juga bisa tapi biar konsepnya mudah dicerna saya pakai 3 bagian ini aja ya. Fixed Footer dimana content footer pada posisi fixed jadi tidak berubah-ubah pada halamannya Seperti pada halnya tampilan menu yang dibuat fixed jadi saat halaman di scroll kebawah maka menu akan tetap terlihat dan posisi fixed dibagian atas. Sampai disini tutorial Cara Membuat Teks Header dan Footer di Word jika. Global Attributes Atribut Secara Global Keseluruhan tag mencakup global attributes yang artinya tag tersebut dapat disisipkan.
Apa itu header dan footer pada wordpress dan bagaimana cara menggunakannya Website.
Membuat header dan footer berbeda sangat dibutuhkan untuk membuat sebuah buku skripsi dan yang lainnya. Sebelum kalian membuat header dan footer. Membuat header dan footer. Cara Membuat Fixed Footer Dengan HTML CSS. Simpan file footer tersebut daaan selesai pembuatan layout codeigniter untuk selanjutnya kita membuat halaman tengah atau content yang dapat di isi dengan daftar pengguna tambah dan edit pengguna mohon untuk mengikuti langkah-langkah tutorial agar lebih mudah dipahami sehingga dapat lebih cepat menguasai codeigniter ini.
 Source: sharingpctutorial.com
Source: sharingpctutorial.com
By DUMET School Aug 5 2019 CSS Design HTML Tutorial Uncategorized 0 comments. Artikel ini akan memandu kamu langkah demi langkah cara membuatnya. Kalau mau ditambah sidebar juga bisa tapi biar konsepnya mudah dicerna saya pakai 3 bagian ini aja ya. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Cara Membuat Header dan Footer Berbeda di Word Hai gaes selamat berjumpa kembali di tulisan sayaTentunya tak sedikit tips dan trik yang sudah saya bagikan tentang Microsoft ya baik itu Microsoft Word maupun Microsoft Excel.
Fixed Footer dimana content footer pada posisi fixed jadi tidak berubah-ubah pada halamannya Seperti pada halnya tampilan menu yang dibuat fixed jadi saat halaman di scroll kebawah maka menu akan tetap terlihat dan posisi fixed dibagian atas.
Sekarang sobat tinggal mempraktekannya supaya tidak lupa. Sebelum kalian membuat header dan footer. Cara Membuat Header Dan Footer Di Ionic hampir semua aplikasi baik itu mobile maupun web memiliki dua komponen ini header dan footer untuk membuat aplikasi tampil menarik. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Layoutnya kita bagi jadi 3 bagian aja dulu header content dan footer. Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word. Apa itu header dan footer pada wordpress dan bagaimana cara menggunakannya Website. Header merupakan kepala atau bagian atas aplikasi biasanya pada header ini tempat di letakkanya menu yang tersedia pada aplikasi.
 Source: kursuswebsite.org
Source: kursuswebsite.org
Kalau mau ditambah sidebar juga bisa tapi biar konsepnya mudah dicerna saya pakai 3 bagian ini aja ya. Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Pada post sebelumnya Saya sudah mengulas bagaimana membuat tampilan web dan membuat header beserta bagian body. Cara Membuat Fixed Footer Dengan HTML CSS.
 Source: teorikomputer.com
Source: teorikomputer.com
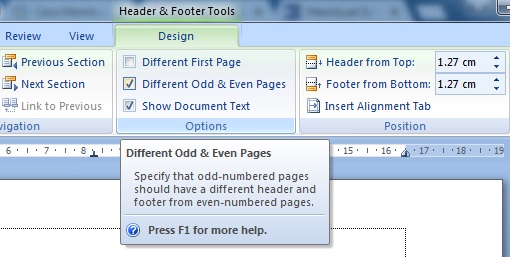
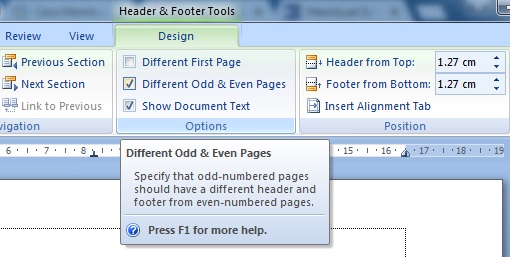
Pada umumnya membuat header dan footer pada Ms Word pasti sama pasti kalian menginginkan cara membuat header dan footer berbeda di setiap halaman Ms Word. Layoutnya kita bagi jadi 3 bagian aja dulu header content dan footer. Pengaturan Header dan Footer yang berbeda pada halaman 1 dan 2 juga pada halaman-halaman selanjutnya dapat dilakukan dengan cara seperti berikut. Cara Membuat Header Dan Footer Di Ionic hampir semua aplikasi baik itu mobile maupun web memiliki dua komponen ini header dan footer untuk membuat aplikasi tampil menarik.
Simpan file footer tersebut daaan selesai pembuatan layout codeigniter untuk selanjutnya kita membuat halaman tengah atau content yang dapat di isi dengan daftar pengguna tambah dan edit pengguna mohon untuk mengikuti langkah-langkah tutorial agar lebih mudah dipahami sehingga dapat lebih cepat menguasai codeigniter ini. Kalau mau ditambah sidebar juga bisa tapi biar konsepnya mudah dicerna saya pakai 3 bagian ini aja ya. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word.
Jika anda ingin menambahkan footer anda bisa menggunakan element untuk menambahkan footer pada HTML anda.
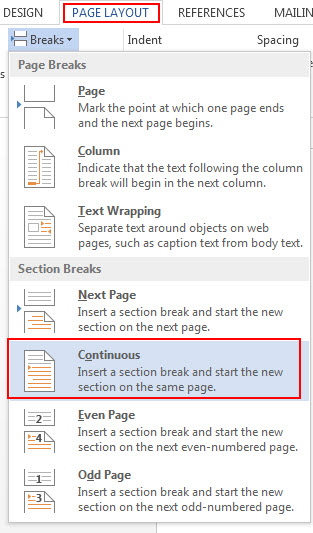
Pada kesempatan kali ini Saya akan mengajak Anda untuk mengulas tentang cara membuat footer web sederhana menggunakan html. Cara Membuat Header Dan Footer Di Ionic hampir semua aplikasi baik itu mobile maupun web memiliki dua komponen ini header dan footer untuk membuat aplikasi tampil menarik. Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs. Membuat header dan footer berbeda sangat dibutuhkan untuk membuat sebuah buku skripsi dan yang lainnya. Kita mulai dulu dengan tag HTML dasar ya.
 Source: ssf-co.com
Source: ssf-co.com
Layoutnya kita bagi jadi 3 bagian aja dulu header content dan footer. Kita mulai dulu dengan tag HTML dasar ya. Namun alangkah baiknya saya mendokumentasikan dan. Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs. Pengaturan Header dan Footer yang berbeda pada halaman 1 dan 2 juga pada halaman-halaman selanjutnya dapat dilakukan dengan cara seperti berikut.
Layoutnya kita bagi jadi 3 bagian aja dulu header content dan footer. Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Fixed Footer dimana content footer pada posisi fixed jadi tidak berubah-ubah pada halamannya Seperti pada halnya tampilan menu yang dibuat fixed jadi saat halaman di scroll kebawah maka menu akan tetap terlihat dan posisi fixed dibagian atas. Bagi sobat yang lebih suka dan lebih bisa memahami dengan melihat video ontakontak juga menyediakan tutorial versi video Cara Membuat Teks Header dan Footer di Word.
Pengaturan Header dan Footer yang berbeda pada halaman 1 dan 2 juga pada halaman-halaman selanjutnya dapat dilakukan dengan cara seperti berikut.
Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word. Karena tampilan website akan. By DUMET School Aug 5 2019 CSS Design HTML Tutorial Uncategorized 0 comments. Global Attributes Atribut Secara Global Keseluruhan tag mencakup global attributes yang artinya tag tersebut dapat disisipkan.
 Source: jagocoding.com
Source: jagocoding.com
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Tidak boleh ditulis di dalam dan element lainnya bertumpuk nested. Saya akui sebenarnya sudah banyak konten lain yang mungkin lebih lengkap dan lebih bagus dari ini.
 Source: beritateknologi.id
Source: beritateknologi.id
Sampai disini tutorial Cara Membuat Teks Header dan Footer di Word jika. Membuat Layout Header Diam di Tempat Fix Header. Pada umumnya membuat header dan footer pada Ms Word pasti sama pasti kalian menginginkan cara membuat header dan footer berbeda di setiap halaman Ms Word. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.
 Source: harviacode.com
Source: harviacode.com
Sekarang sobat tinggal mempraktekannya supaya tidak lupa. Pada umumnya membuat header dan footer pada Ms Word pasti sama pasti kalian menginginkan cara membuat header dan footer berbeda di setiap halaman Ms Word. Header merupakan kepala atau bagian atas aplikasi biasanya pada header ini tempat di letakkanya menu yang tersedia pada aplikasi. By DUMET School Aug 5 2019 CSS Design HTML Tutorial Uncategorized 0 comments.
Cara Membuat Header Dan Footer Di Ionic hampir semua aplikasi baik itu mobile maupun web memiliki dua komponen ini header dan footer untuk membuat aplikasi tampil menarik.
Karena tampilan website akan. Sebelum kalian membuat header dan footer. Pengaturan Header dan Footer yang berbeda pada halaman 1 dan 2 juga pada halaman-halaman selanjutnya dapat dilakukan dengan cara seperti berikut. Simpan file footer tersebut daaan selesai pembuatan layout codeigniter untuk selanjutnya kita membuat halaman tengah atau content yang dapat di isi dengan daftar pengguna tambah dan edit pengguna mohon untuk mengikuti langkah-langkah tutorial agar lebih mudah dipahami sehingga dapat lebih cepat menguasai codeigniter ini. Yang cukup penting biasakan bagian layout kita diletakkan di sebuah layer utama.
 Source: teorikomputer.com
Source: teorikomputer.com
Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Sekarang sobat tinggal mempraktekannya supaya tidak lupa. Membuat Layout Header Diam di Tempat Fix Header.
Tidak boleh ditulis di dalam dan element lainnya bertumpuk nested.
Layoutnya kita bagi jadi 3 bagian aja dulu header content dan footer. Header merupakan kepala atau bagian atas aplikasi biasanya pada header ini tempat di letakkanya menu yang tersedia pada aplikasi. Apa itu header dan footer pada wordpress dan bagaimana cara menggunakannya Website. Artikel ini akan memandu kamu langkah demi langkah cara membuatnya.
 Source: jetorbit.com
Source: jetorbit.com
Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Bagi sobat yang lebih suka dan lebih bisa memahami dengan melihat video ontakontak juga menyediakan tutorial versi video Cara Membuat Teks Header dan Footer di Word. Saya akui sebenarnya sudah banyak konten lain yang mungkin lebih lengkap dan lebih bagus dari ini. Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word.
 Source: panduanoffice1.blogspot.com
Source: panduanoffice1.blogspot.com
Cara Membuat Header dan Footer Berbeda di Word Hai gaes selamat berjumpa kembali di tulisan sayaTentunya tak sedikit tips dan trik yang sudah saya bagikan tentang Microsoft ya baik itu Microsoft Word maupun Microsoft Excel. Cara Membuat Header dan Footer Berbeda di Word Hai gaes selamat berjumpa kembali di tulisan sayaTentunya tak sedikit tips dan trik yang sudah saya bagikan tentang Microsoft ya baik itu Microsoft Word maupun Microsoft Excel. By DUMET School Aug 5 2019 CSS Design HTML Tutorial Uncategorized 0 comments. Membuat header dan footer berbeda sangat dibutuhkan untuk membuat sebuah buku skripsi dan yang lainnya.
 Source: script-media.net
Source: script-media.net
Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs. Sekarang sobat tinggal mempraktekannya supaya tidak lupa. Tampilan menu navigasi terkadang tidak hanya seperti yang tampil atau apa yang kita lihat saja biasanya juga terdapat menu di. Namun alangkah baiknya saya mendokumentasikan dan.
Apa itu header dan footer pada wordpress dan bagaimana cara menggunakannya Website.
Sampai disini tutorial Cara Membuat Teks Header dan Footer di Word jika. Sedangkan footer kaki merupakan bagian paling bawah tampilan. Jika anda ingin menambahkan footer anda bisa menggunakan element untuk menambahkan footer pada HTML anda. Karena tampilan website akan. Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs.
 Source: sharingpctutorial.com
Source: sharingpctutorial.com
Pada umumnya membuat header dan footer pada Ms Word pasti sama pasti kalian menginginkan cara membuat header dan footer berbeda di setiap halaman Ms Word. Cara Membuat Header dan Footer Berbeda di Word Hai gaes selamat berjumpa kembali di tulisan sayaTentunya tak sedikit tips dan trik yang sudah saya bagikan tentang Microsoft ya baik itu Microsoft Word maupun Microsoft Excel. Namun ada juga yang meletakan menu navigasi ditempat lain misalnya di bawah header dalam footer dan masih banyak lagi lainya sesuai selera dari pemilik situs. Global Attributes Atribut Secara Global Keseluruhan tag mencakup global attributes yang artinya tag tersebut dapat disisipkan. Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word.
Kalau mau ditambah sidebar juga bisa tapi biar konsepnya mudah dicerna saya pakai 3 bagian ini aja ya.
Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Tampilan menu navigasi terkadang tidak hanya seperti yang tampil atau apa yang kita lihat saja biasanya juga terdapat menu di. Element tidak digunakan untuk mengelompokkan konten sectioning content dan ia tidak menunjukkan bagian baru new section. Artikel ini akan memandu kamu langkah demi langkah cara membuatnya.
 Source: keren.one
Source: keren.one
Pada kesempatan kali ini Saya akan mengajak Anda untuk mengulas tentang cara membuat footer web sederhana menggunakan html. Header merupakan kepala atau bagian atas aplikasi biasanya pada header ini tempat di letakkanya menu yang tersedia pada aplikasi. Membuat Layout Header Diam di Tempat Fix Header. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Kita mulai dulu dengan tag HTML dasar ya.
 Source: sinaukomputer.net
Source: sinaukomputer.net
Simpan file footer tersebut daaan selesai pembuatan layout codeigniter untuk selanjutnya kita membuat halaman tengah atau content yang dapat di isi dengan daftar pengguna tambah dan edit pengguna mohon untuk mengikuti langkah-langkah tutorial agar lebih mudah dipahami sehingga dapat lebih cepat menguasai codeigniter ini. Kita mulai dulu dengan tag HTML dasar ya. Fixed Footer dimana content footer pada posisi fixed jadi tidak berubah-ubah pada halamannya Seperti pada halnya tampilan menu yang dibuat fixed jadi saat halaman di scroll kebawah maka menu akan tetap terlihat dan posisi fixed dibagian atas. Pada kesempatan kali ini Saya akan mengajak Anda untuk mengulas tentang cara membuat footer web sederhana menggunakan html. Artikel ini akan memandu kamu langkah demi langkah cara membuatnya.
 Source: kursuswebsite.org
Source: kursuswebsite.org
Bagaimana sobat mudah bukan cara membuat Teks Header dan Footer di Word. Apa itu header dan footer pada wordpress dan bagaimana cara menggunakannya Website. 15 comments for Cara Membagi Header Main Content dan Footer di PHP amir alfariq April 20 2019 at 810 AM mantap kang makasi atas infonya sangat bermanfaat. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Kita mulai dulu dengan tag HTML dasar ya.
Situs ini adalah komunitas terbuka bagi pengguna untuk mencurahkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini lengkap, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga bookmark halaman blog ini dengan judul cara membuat header dan footer di html dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.





