Judul dalam halaman web diletakkan dalam tag.
Jika kamu mencari artikel judul dalam halaman web diletakkan dalam tag terlengkap, berarti kamu telah berada di blog yang benar. Yuk langsung aja kita simak penjelasan judul dalam halaman web diletakkan dalam tag berikut ini.
 Golden Rasio Dalam Mendesain Website From code.tutsplus.com
Golden Rasio Dalam Mendesain Website From code.tutsplus.com
Judul di atas merupakan header level kedua yang diletakkan di tengah. Saat web browser menampilkan sebuah halaman web web browser membaca halaman web tersebut dari sebuah file teks dan kemudian mencari kode-kode special dalam hal ini adalah tag HTML yang ditandai dengan karakter. Tag untuk membuat huruf tebal pada HTML adalah. Judul dalam halaman web diletakkan dalam tag.
Judul di atas merupakan header level kedua yang diletakkan di tengah.
Judul di atas merupakan header level kedua yang diletakkan di tengah. Pada Dreamweaver gambar A fungsinya adalah. Sebuah judul yang bagus dan menarik menjadi penentu apakah pengguna mengklik link mu nantinya. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana. Judul atau tag title menentukan tampilan postinganmu di SERPs atau halaman pencarian.
 Source: gurugaleri.com
Source: gurugaleri.com
Html php dan htm. Tag untuk membuat tulisan miring pada HTML adalah. Judul atau tag title menentukan tampilan postinganmu di SERPs atau halaman pencarian. Heading dirancang terpisah dari paragraf. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana.
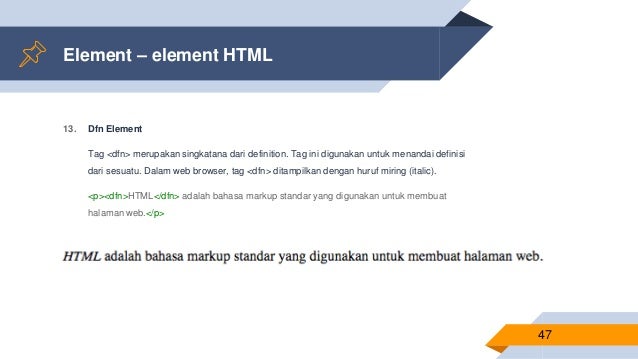
Tag untuk membuat tulisan miring pada HTML adalah.
Dan B. Contoh Keberadaan Meta Tag Berikut adalah contoh eksistensi tampilan Meta-tag Situs Landing Page blog ini - gambar-1. Oleh karena itu bagaimana meta tag. Cdr xhtml dan psd.
 Source: anyflip.com
Source: anyflip.com
Judul atau tag title menentukan tampilan postinganmu di SERPs atau halaman pencarian. Dengan demikian saya bisa memperlancar dan mempermantap keterampilan saya membuat. Dan dan b dan b u dan u dan. Halaman web ini akan saya isi dengan beberapa format penulisan halaman web yang telah saya pelajari.

Alt V. Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet. Judul di atas merupakan header level kedua yang diletakkan di tengah. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari.
 Source: docplayer.info
Source: docplayer.info
Judul atau tag title menentukan tampilan postinganmu di SERPs atau halaman pencarian. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya MULTIMEDIA programing SMK Soal web Comment 1. Halaman web ini akan saya isi dengan beberapa format penulisan halaman web yang telah saya pelajari. Sebuah judul yang bagus dan menarik menjadi penentu apakah pengguna mengklik link mu nantinya.
Perintah short-cut untuk menduplikasi halaman web dalam dreamweaver adalah. Jika anda adalah seorang Blogger atau pernah membuat web maka soal ini sudah pasti akan mudah dijawab. Dengan demikian saya bisa memperlancar dan mempermantap keterampilan saya membuat. Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet.
Saat web browser menampilkan sebuah halaman web web browser membaca halaman web tersebut dari sebuah file teks dan kemudian mencari kode-kode special dalam hal ini adalah tag HTML yang ditandai dengan karakter.
Sebenarnya jika anda adalah seorang Blogger atau pernah membuat web maka soal ini sudah pasti akan mudah dijawab. Sebagai latihan dan uji coba menjelang UKK ada baiknya mem-Posting soal dan jawaban materi TKJ khususnya Pemrograman Web. Meta tag juga berfungsi untuk menyatakan deskripsi atau keterangan dari sebuah halaman website baik itu menjelaskan sebuah keyword terkait ataupun metadata lainnya. Html php dan htm. Tag untuk membuat tulisan miring pada HTML adalah.
 Source: devaradise.com
Source: devaradise.com
Nama_tag Teks yang akan ditampilkan. Contoh Keberadaan Meta Tag Berikut adalah contoh eksistensi tampilan Meta-tag Situs Landing Page blog ini - gambar-1. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari. Judul dalam halaman web diletakkan dalam tag. Dan dan b dan b u dan u dan.
Tapi bila Anda ingin menggunakan font yang sedikit aneh Anda bisa menggunakan graphic. C Hight Text Mark Up Language. Html php dan htm. Judul di atas merupakan header level kedua yang diletakkan di tengah.
Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet.
Format umum tag HTML adalah. Saat web browser menampilkan sebuah halaman web web browser membaca halaman web tersebut dari sebuah file teks dan kemudian mencari kode-kode special dalam hal ini adalah tag HTML yang ditandai dengan karakter. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana. Meta tag ini biasanya diletakkan di bagian head dalam HTML tersebut.
 Source: docplayer.info
Source: docplayer.info
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Instruksi dalam memulai tag berlaku untuk semua halaman Web berisi antara tag awal dan tag akhir. Judul dalam halaman web diletakkan dalam tag. Sebenarnya jika anda adalah seorang Blogger atau pernah membuat web maka soal ini sudah pasti akan mudah dijawab.
 Source: slideplayer.info
Source: slideplayer.info
Tampil di Halaman Hasil Pencarian. Penggunaan tag atau label dapat disebut sebagai salah satu teknik yang penting dalam SEO on-page. Judul di atas merupakan header level kedua yang diletakkan di tengah. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya MULTIMEDIA programing SMK Soal web Comment 1.
 Source: slideplayer.info
Source: slideplayer.info
Heading dirancang terpisah dari paragraf. Html psd dan php. Nama_tag Teks yang akan ditampilkan. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana.
Berikut ini yang.
Judul dalam halaman web diletakkan dalam tag. Tampil di Halaman Hasil Pencarian. Perintah short-cut untuk menduplikasi halaman web dalam dreamweaver adalah. Dengan demikian saya bisa memperlancar dan mempermantap keterampilan saya membuat. Cdr psd dan asp.
 Source: kabarmedanku.com
Source: kabarmedanku.com
Saat web browser menampilkan sebuah halaman web web browser membaca halaman web tersebut dari sebuah file teks dan kemudian mencari kode-kode special dalam hal ini adalah tag HTML yang ditandai dengan karakter. Apakah kepanjangan dari HTML. Tampil di Halaman Hasil Pencarian. Sebagai latihan dan uji coba menjelang UKK ada baiknya mem-Posting soal dan jawaban materi TKJ khususnya Pemrograman Web. Sebenarnya jika anda adalah seorang Blogger atau pernah membuat web maka soal ini sudah pasti akan mudah dijawab.
Tapi bila Anda ingin menggunakan font yang sedikit aneh Anda bisa menggunakan graphic.
Html php dan htm. Tag HTML pada umumnya dibuat berpasangan ada tag pembuka dan ada tag penutup. Alt V. Heading dirancang terpisah dari paragraf.
 Source: fullyoktrivianibmpnjbatch2.wordpress.com
Source: fullyoktrivianibmpnjbatch2.wordpress.com
Oleh karena itu bagaimana meta tag. Htm xhtml dan cdr. Judul di atas merupakan header level kedua yang diletakkan di tengah. Jika anda adalah seorang Blogger atau pernah membuat web maka soal ini sudah pasti akan mudah dijawab.
 Source: ms.10steps.org
Source: ms.10steps.org
Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana. Penggunaan tag atau label dapat disebut sebagai salah satu teknik yang penting dalam SEO on-page. Cdr xhtml dan psd. Instruksi dalam memulai tag berlaku untuk semua halaman Web berisi antara tag awal dan tag akhir.
 Source: tutorial-webdesign.com
Source: tutorial-webdesign.com
Cdr xhtml dan psd. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana. Tampil di Halaman Hasil Pencarian. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari.
Cdr psd dan asp.
Berikut adalah format halaman web yang dapat dibuka melalui browser internet adalah. Perintah short-cut untuk menduplikasi halaman web dalam dreamweaver adalah. Bisanya dalam bentuk menu-menu yang tersusun rapi. HTML menyediakan tag khusus untuk membuat judul atau di dalam HTML lebih di kenal dengan istilah. Htm xhtml dan cdr.
 Source: docplayer.info
Source: docplayer.info
Format umum tag HTML adalah. Dalam bisnis online optimasi SEO di bagian ini akan sangat menguntungkan web blog ybs karena akan meningkatkan dan menjaga visibilitas halaman web blog di dalam SERP. Dalam memilih jenis font ini harus dipertimbangkan apakah font yang kita gunakan pada halaman web kita nantinya akan terdapat pada komputer pengguna yang lain pengakses web kita. Judul atau tag title menentukan tampilan postinganmu di SERPs atau halaman pencarian. Meta tag juga berfungsi untuk menyatakan deskripsi atau keterangan dari sebuah halaman website baik itu menjelaskan sebuah keyword terkait ataupun metadata lainnya.
Tag Heading biasanya digunakan untuk judul dari paragraf atau bagian dari text yang merupakan judul.
Contoh Keberadaan Meta Tag Berikut adalah contoh eksistensi tampilan Meta-tag Situs Landing Page blog ini - gambar-1. Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Pada Dreamweaver gambar A fungsinya adalah. Halaman web ini akan saya isi dengan beberapa format penulisan halaman web yang telah saya pelajari.
 Source: slideplayer.info
Source: slideplayer.info
Instruksi dalam memulai tag berlaku untuk semua halaman Web berisi antara tag awal dan tag akhir. Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya tetap besar. Htm xhtml dan cdr. Pada Dreamweaver gambar A fungsinya adalah. Format umum tag HTML adalah.
 Source: slideshare.net
Source: slideshare.net
Apakah kepanjangan dari HTML. Html php dan htm. Saat web browser menampilkan sebuah halaman web web browser membaca halaman web tersebut dari sebuah file teks dan kemudian mencari kode-kode special dalam hal ini adalah tag HTML yang ditandai dengan karakter. Html psd dan php. Tag untuk membuat huruf tebal pada HTML adalah.
 Source: tembolok.id
Source: tembolok.id
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Html psd dan php. Htm xhtml dan cdr. Tapi bila Anda ingin menggunakan font yang sedikit aneh Anda bisa menggunakan graphic. Tag untuk membuat tulisan miring pada HTML adalah.
Situs ini adalah komunitas terbuka bagi pengguna untuk berbagi apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini baik, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga bookmark halaman blog ini dengan judul judul dalam halaman web diletakkan dalam tag dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.