Membuat layout web dengan css dan php.
Jika kamu sedang mencari artikel membuat layout web dengan css dan php terlengkap, berarti kamu sudah berada di website yang benar. Yuk langsung aja kita simak penjelasan membuat layout web dengan css dan php berikut ini.
 Tutorial Laravel 26 Membuat Login Dan Register Dengan Laravel Malas Ngoding From malasngoding.com
Tutorial Laravel 26 Membuat Login Dan Register Dengan Laravel Malas Ngoding From malasngoding.com
Waktunya upgrade skill. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI. Dan diajarkan sampai website ONLINE.
Oleh Ari Julianto PHP 4 Juli 2014 jam 2023 Dibaca 7648 kali 0 komentar.
Sebetulnya sebelum adanya CSS layout bisa dibuat dengan tabel tapi dengan adanya CSS lebih memudahkan dalam penempatan objek dan pengaturannya. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer. Pada tutorial berikut ini saya akan membuat layout website dengan CSS.
 Source: id.pinterest.com
Source: id.pinterest.com
Kirimkan Ini lewat Email BlogThis. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Pada pembuatan web menggunakan html dan juga css. Namun tidak salahnya jika pembaca belajar lebih jauh mengenai pemrogramman web. Dalam membuat layout website dari awal mungkin cara ini dapat membantu anda karena dengan mencari referensi dari web lain kita tinggal menterjemahkannya ke dalam media kertas.
Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer.
By Hanifah Nurbaeti September 29 2020. Tata Letak Situs Web. Dalam tutorial kali ini kita akan coba membuat layout. Website yang kita buat bersifat statis karena hanya menggunakan HTML dan CSS kedepannya kalian bisa kembangkan dengan belajar javascript PHP atau python untuk membuat website dinamis.
 Source: webhozz.com
Source: webhozz.com
Pada Web Design kamu akan belajar membuat Desain Website dari dasar dengan HTML CSS dan jQuery. Cara Membuat Layout Website dengan tag div dan CSS. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Di tutorial ini saya akan mencoba.
 Source: id.pinterest.com
Source: id.pinterest.com
Untuk cara pembuatan layout website yang saya buat saya menggunakan aplikasi notepad untuk membuat script html dan css selain menggunakan notepad anda juga bisa menggunakan aplikasi lain seperti menggunakan dreamweaver versi apa sajadan tentu saja untuk menampilkan website yang kita buat bisa menggunakan browser jenis apa saja. Cara Membuat Layout Website dengan tag div dan CSS. Membuat Website Sederhana Dengan HTML dan CSS. Di bawah ini adalah teknik pembuatan website sederhana yang melibatkan HTML PHP dan CSS.
 Source: id.pinterest.com
Source: id.pinterest.com
Studi Kasus. Untuk pemula membuat website sudah dimudahkan dengan berbagai pilihan template yang manis dan apik. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Bagi yang masih belum paham apa itu CSS bisa meluangkan waktunya dulu sebentar untuk memahami cara kerjanya disini.
Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Di tutorial ini saya akan mencoba. Setelah kalian memahami pembahasan diatas selanjutnya kita akan belajar membuat website sederhana. Berikut ini adalah salah satu website yang saya buat yang akan kita jadikan contoh untuk membuat sebuah layout.
Pada tutorial berikut ini saya akan membuat layout website dengan CSS.
Di bawah ini adalah teknik pembuatan website sederhana yang melibatkan HTML PHP dan CSS. Oleh Ari Julianto PHP 4 Juli 2014 jam 2023 Dibaca 7648 kali 0 komentar. Berbicara tentang CSS pastinya rekan-rekan semua sudah mulai memahami sumber pembentuk website berasal dari sistem yang satu ini. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Karena tampilan website akan menggambarkan tingkat profesional seseorang web.
 Source: id.pinterest.com
Source: id.pinterest.com
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Waktunya upgrade skill. By Hanifah Nurbaeti September 29 2020. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Dalam membuat layout website dari awal mungkin cara ini dapat membantu anda karena dengan mencari referensi dari web lain kita tinggal menterjemahkannya ke dalam media kertas.
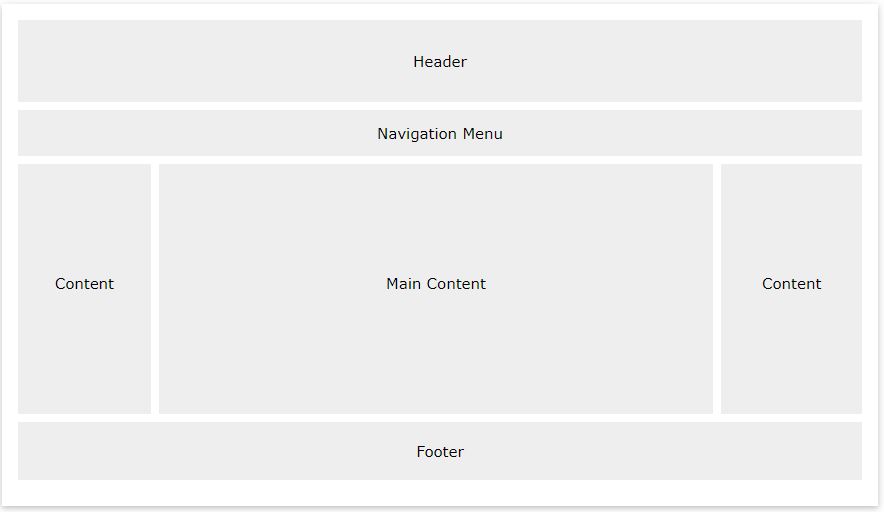
By Hanifah Nurbaeti September 29 2020. Situs web biasanya dibagi menjadi. Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer. Cara Melihat Jumlah Pengunjung Website Kamu Dengan.
Website Layout di CSS.
Berikut ini adalah salah satu website yang saya buat yang akan kita jadikan contoh untuk membuat sebuah layout. Belajar Membuat Website Sampai ONLINE Dengan CodeIgniter. Pada Web Design kamu akan belajar membuat Desain Website dari dasar dengan HTML CSS dan jQuery. Untuk pemula membuat website sudah dimudahkan dengan berbagai pilihan template yang manis dan apik.
 Source: br.pinterest.com
Source: br.pinterest.com
Namun tidak salahnya jika pembaca belajar lebih jauh mengenai pemrogramman web. 1 Tata Letak Situs Web. Dengan layout ini jika kita ingin membuat halaman baru cukup kopi file indexphp dan beri nama dengan nama produkphp misal saja. Pada pembuatan web menggunakan html dan juga css.
 Source: webhozz.com
Source: webhozz.com
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. By Hanifah Nurbaeti September 29 2020.
 Source: id.pinterest.com
Source: id.pinterest.com
Kirimkan Ini lewat Email BlogThis. Dengan layout ini jika kita ingin membuat halaman baru cukup kopi file indexphp dan beri nama dengan nama produkphp misal saja. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016. 1 Tata Letak Situs Web.
Saat halaman itu dibuka otomatis bagian headersidebar dan footer akan terinclude secara otomatis.
Website Layout di CSS. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016. Dalam membuat layout website dari awal mungkin cara ini dapat membantu anda karena dengan mencari referensi dari web lain kita tinggal menterjemahkannya ke dalam media kertas. Karena selama ini kita menulis script kode css pada tag lebih tepatnya pada tag. Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer.
 Source: id.pinterest.com
Source: id.pinterest.com
Sahabat AJN malam ini saya mencoba kembali share mengenai lanjutan dari tutorial lalu tentang pembuatan layout. By Hanifah Nurbaeti September 29 2020. Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer. Cara Membuat Layout Website dengan tag div dan CSS. Kirimkan Ini lewat Email BlogThis.
Saat halaman itu dibuka otomatis bagian headersidebar dan footer akan terinclude secara otomatis.
Membuat website bisa dilakukan dengan beragam cara. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Bagi yang masih belum paham apa itu CSS bisa meluangkan waktunya dulu sebentar untuk memahami cara kerjanya disini. Pada tutorial berikut ini saya akan membuat layout website dengan CSS.
 Source: id.pinterest.com
Source: id.pinterest.com
1 Tata Letak Situs Web. Cara Melihat Jumlah Pengunjung Website Kamu Dengan. Belajar Membuat Website Sampai ONLINE Dengan CodeIgniter. Karena selama ini kita menulis script kode css pada tag lebih tepatnya pada tag.
 Source: pinterest.com
Source: pinterest.com
Membuat website bisa dilakukan dengan beragam cara. Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Untuk cara pembuatan layout website yang saya buat saya menggunakan aplikasi notepad untuk membuat script html dan css selain menggunakan notepad anda juga bisa menggunakan aplikasi lain seperti menggunakan dreamweaver versi apa sajadan tentu saja untuk menampilkan website yang kita buat bisa menggunakan browser jenis apa saja. Teknik Pemisahan Layout HTML CSS dan Penggabungannya dengan PHP.
 Source: iltekkomputer.com
Source: iltekkomputer.com
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Saat halaman itu dibuka otomatis bagian headersidebar dan footer akan terinclude secara otomatis. Sebetulnya sebelum adanya CSS layout bisa dibuat dengan tabel tapi dengan adanya CSS lebih memudahkan dalam penempatan objek dan pengaturannya.
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.
Studi Kasus. Cara Membuat Layout Website dengan tag div dan CSS. Berbicara tentang CSS pastinya rekan-rekan semua sudah mulai memahami sumber pembentuk website berasal dari sistem yang satu ini. Saat halaman itu dibuka otomatis bagian headersidebar dan footer akan terinclude secara otomatis. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016.
 Source: in.pinterest.com
Source: in.pinterest.com
Pada Web Design kamu akan belajar membuat Desain Website dari dasar dengan HTML CSS dan jQuery. Waktunya upgrade skill. Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI. Cara Melihat Jumlah Pengunjung Website Kamu Dengan. Bagi yang masih belum paham apa itu CSS bisa meluangkan waktunya dulu sebentar untuk memahami cara kerjanya disini.
Dalam tutorial kali ini kita akan coba membuat layout.
Jika kita telah membuat sebuah contoh layout secara global di sebuah file maka kali ini kita akan mencoba membahasnya agar membuat. Cara Melihat Jumlah Pengunjung Website Kamu Dengan. Cara Membuat Layout Website dengan tag div dan CSS. Cara Melihat Jumlah Pengunjung Website Kamu Dengan.
 Source: id.pinterest.com
Source: id.pinterest.com
Sahabat AJN malam ini saya mencoba kembali share mengenai lanjutan dari tutorial lalu tentang pembuatan layout. Bagi yang masih belum paham apa itu CSS bisa meluangkan waktunya dulu sebentar untuk memahami cara kerjanya disini. Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI. Sebelum membuat halaman web tentunya harus terlebih dahulu membuat layout sebagai rancangan agar memudahkan dalam penempatan objek baik di bagian header menu isi dan footer. Karena selama ini kita menulis script kode css pada tag lebih tepatnya pada tag.
 Source: dosenit.com
Source: dosenit.com
Belajar Membuat Website Sampai ONLINE Dengan CodeIgniter. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016. Pada pembuatan web menggunakan html dan juga css. Teknik Pemisahan Layout HTML CSS dan Penggabungannya dengan PHP. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.

Sahabat AJN malam ini saya mencoba kembali share mengenai lanjutan dari tutorial lalu tentang pembuatan layout. Memasukan Gambar ke Website Mengatur Ukuran Link dengan Gambar 9 June 2016. Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI. Karena selama ini kita menulis script kode css pada tag lebih tepatnya pada tag. Website Layout di CSS.
Situs ini adalah komunitas terbuka bagi pengguna untuk membagikan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bagus, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga simpan halaman blog ini dengan judul membuat layout web dengan css dan php dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.




